I'm Jin, and I'll be working on the designs for the Stack Exchange sites as they graduate from the beta phase. Each site will have its own unique theme that will reflect its topic. However, all sites will share common elements so they feel like they're part of the Stack Exchange family.
First, thank you for starting the design discussion early. The answers in that post helped me a great deal. I agree with most of them, especially Leigh's suggestions:
- The theme shouldn't be garish.
- The theme shouldn't distract from content.
- The theme should fit in with other SE sites.
- The theme's widgets not be too strange and should be easy to understand for new users.
Other concepts that might fit the site design:
- A grid reminiscent of a table storing data.
- ER diagrams.
- Venn diagrams.
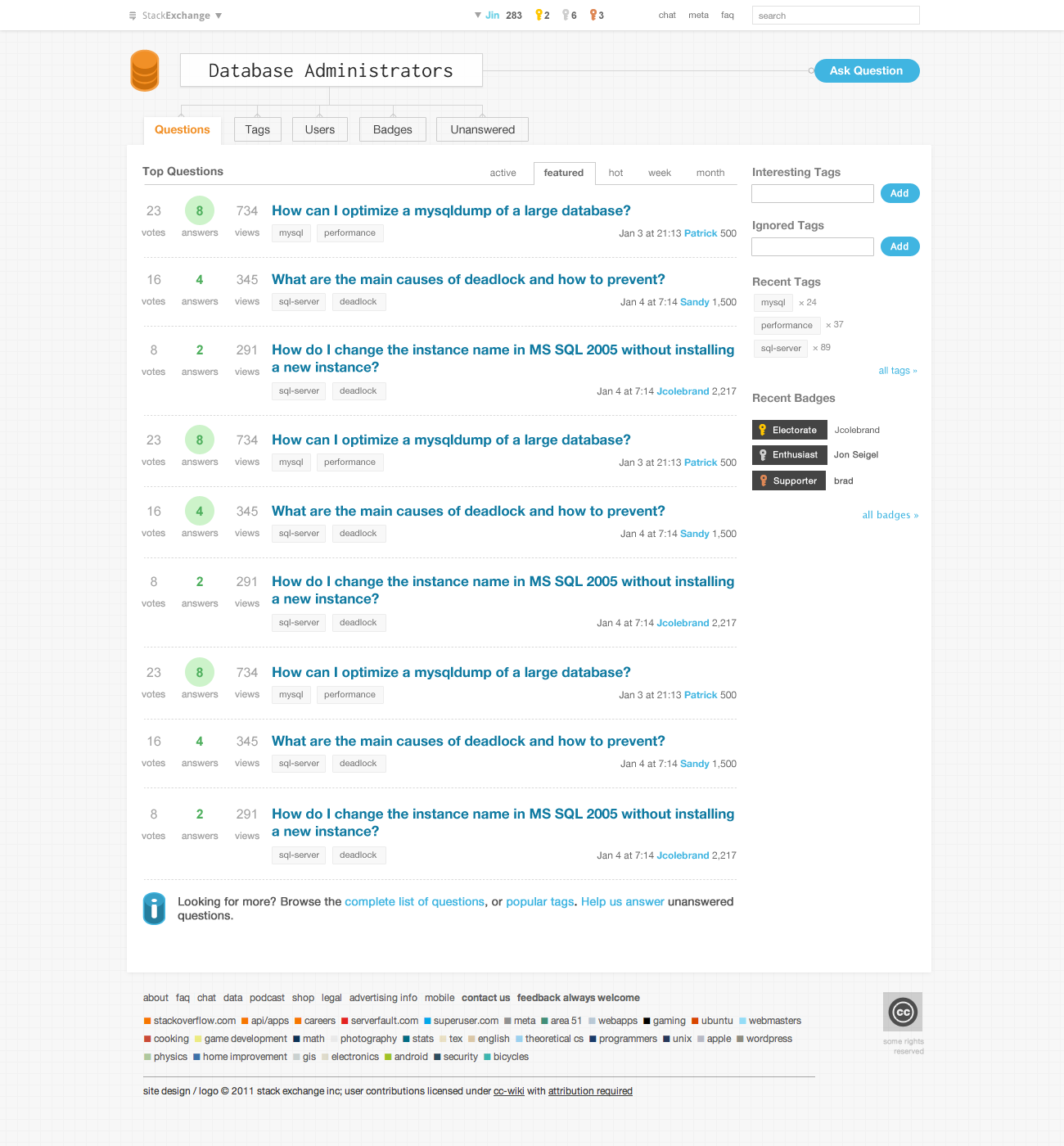
During my research for this site's design, I talked to several DBAs and programmers, as well as looking at many screenshots of DB related software UIs. I decided the design should be very clean but with enough visual elements to give the site its own unique branding and personality.
(click image below for full resolution version)
To convey the "DBA" theme visually, I believe a cylinder logo, badge key and chart symbol motifs work well since they're universally recognizable. This is not a graphical heavy design, but I don't think it needs to be. The simple and elegant look suits this site.
I'd love to hear your feedback. If there are no major design changes, I'd like to launch this site early next week. So an early grats from me!